さくらのレンタルサーバー スタンダードからビジネスへサーバー変更をしたので、コンテンツブースト(CDN)を利用してみる事にしました。
コンテンツブーストの利用設定
レンタルサーバーのコントロールパネル→Webサイト/データ→コンテンツブーストの画面で、利用したいドメインを設定するだけで利用可能です。
キャッシュ除外設定
Movable Typeの場合、インストールしたディレクトリにあるmt.cgi、mt-comments.cgiをキャッシュの対象から除外した方が良さそうです。WEB公開フォルダにあるmt.cgi(/mt.cgi)は、初期設定でキャッシュの除外設定がされているようです。
参考URL : コンテンツブースト機能 - さくらのサポート情報 (sakura.ad.jp)
502エラーの回避策
私の場合、自宅のPCでブログの更新作業していると、502等のエラーが頻繁に発生する事があった為、hostsファイルにレンタルサーバーのIPアドレスを設定し、CDNを回避するようにしました。
コンテンツブーストの利用設定をすると、DNSの設定でwwwがレンタルサーバーからコンテンツブーストのサーバーに書き換えられます。コンテンツブーストのサーバーにアクセスし、キャッシュが無いか除外設定されているファイルは、レンタルサーバーにアクセスする仕組みになっています。
hostsファイルの編集
Windows 10の場合、%systemroot%\system32\drivers\etcにhostsファイルがありますので、管理者権限で起動したメモ帳(notepad.exe)やテキストエディターで編集して保存します。
さくらインターネットのレンタルサーバーで画像ファイル(jpgとpng)をWebPへ変換し、画像ファイル(jpgとpng)へのリクエストがあったら、.htaccessでWebPを送るようにしてみました。
WebP対応のお知らせ | さくらインターネット (sakura.ad.jp)
このお知らせにあるように、さくらのレンタルサーバーにcwebpコマンドがインストールされていますので、ユーザー側でcwebpコマンドをインストールする必要はありません。
今回の対応に当たっては、3ファイルでできるサイト全体の自動的なWebP対応 - Qiitaを参考にして実施しました。
WebPへの一括変換スクリプト
下記の内容を記述したスクリプト(例:webp_conv.sh)を作成。さくらのレンタルサーバーに対応する為、スクリプトの一部を改変しています。
#!/bin/bash
DIR="/home/www/image" # 対象ディレクトリパス(要変更)
JPEG_CWEBP_OPTS="-q 75 -m 4" # Jpeg向け非可逆cwebpオプション
PNG_CWEBP_OPTS="-lossless" # PNG向け可逆cwebpオプション
CWEBP="/usr/local/bin/cwebp" # cwebpコマンドの場所
cd $(dirname $0)
shopt -s nocasematch
find -E . -type f -regex ".*\.(png|jpg|jpeg)" -print0 | \
while IFS= read -r -d '' SRC; do
WEBP="$SRC.webp"
if [[ ! -e $WEBP || $SRC -nt $WEBP ]]; then
if [[ $SRC =~ \.jpe?g$ ]]; then
echo "Convert to lossy WebP: $SRC"
"$CWEBP" $JPEG_CWEBP_OPTS "$SRC" -o "$WEBP"
elif [[ $SRC =~ \.png$ ]]; then
echo "Convert to lossless WebP: $SRC"
"$CWEBP" $PNG_CWEBP_OPTS "$SRC" -o "$WEBP"
fi
fi
done
このスクリプトの場合、既にWebPへの変換がされている画像ファイルは、何もせずに処理をスキップします。
movabletype.netを試用していて、パンくずリストの構造化データが指定されていませんでした。
- 試用期間中なのでカテゴリーは1階層しか作成していない事
- 必ずカテゴリーを選択する事
という前提のもとでテンプレートに追加してみました。

さくらインターネットのレンタルサーバーで、無料SSL証明書「Let's Encrypt」が利用できるようになったので、設定して常時SSL化しました。
参考情報:さくらインターネットの「さくらのレンタルサーバ」、コントロールパネル上の簡単操作で無料SSL「Let's Encrypt」を設定可能に
コントロールパネルでクリックしていくだけで、約1時間後にはSSLサーバ証明書 発行完了のメールが届きました。この時点では、httpとhttpsのどちらでもアクセス可能な状態ですので、サポートサイトを参考にして.htaccessを修正し、httpsへのリダイレクトするように設定しました。
私の場合、既存の.htaccessに
RewriteCond %{ENV:HTTPS} !on
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
を追記しました。
参考情報:.htaccessによるアクセス制御 - 暗号化(SSL)を有効としている場合、暗号化しているページへ誘導したい
Movable Typeのテンプレート内で、http://www.ti-web.net/と直接記述している部分を/に修正したり、検索/置換して対応しました。
あとは、Google AnalyticsでサイトのURLをhttpからhttpsへと変更しました。

今まではさくらのVPSを使っていましたが、OSのアップデートかセキュリティ対策するのが億劫になってきたので、さくらのレンタルサーバへと引越ししました。
プランは、人気No.1のスタンダードです(笑)。
さくらのレンタルサーバについて情報収集してると、503エラーで制限がかかるというのをよく目にしたんですが、WordPressを使っている方が多いようですので、Movable Typeで静的コンテンツをメインにしていれば大丈夫なのではないかと思ってます。
VPSとか一台丸ごと借りて自由に設定できるサーバーとは違い、ちょっと癖のあるさくらのレンタルサーバですが、使用している人が多いという事もあり、検索すれば対処方法がすぐに見つかるのは良い点ですね。
AccessRankingGAを設定しても、Google Analyticsのデータを取得しようとすると、
400 Bad Request
というエラーが発生して取得できません。
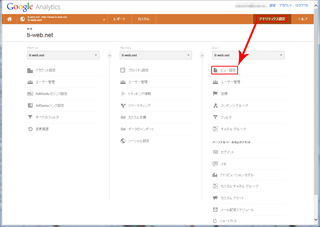
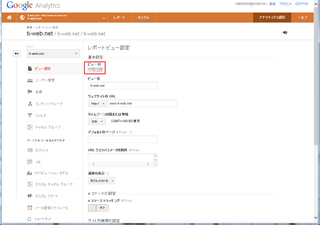
調べてみたら、Google Analytics プロファイルIDというのは、現在はビューIDという名称に変わっていました。アカウントIDを設定してしまっていたのが、エラーが発生した原因でした。


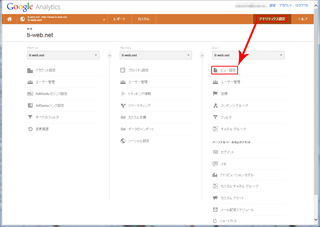
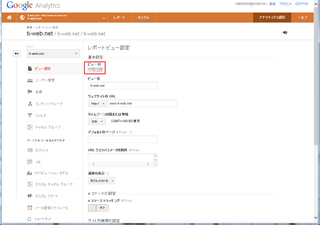
確認方法は、Google Analytics→アナリティクス設定→ビュー設定と辿っていくとビューIDという8ケタの数字があります。
さくらのVPS 4G プランを利用していますが、Movable Typeでエラーが出るようになったし、いっそのことOS再インストールしてCentOS 5から6へと変更してみました。
OSの再インストールは、すんなり終わりましたが、Apacheの設定をしてもサイトが正常に表示されない状況に陥り、対処するのに苦労しました。
Movable TypeでYoutubeの動画を埋め込む方法です。
https://www.youtube.com/watch?v=GZ9m6-Q-ddoの動画を埋め込む場合、「埋め込みコード」をクリックして表示される下記のコードをコピーして貼り付ければ、ブログの記事に動画を埋め込むことができます。
<iframe width="560" height="315" src="https://www.youtube.com/embed/GZ9m6-Q-ddo" frameborder="0" allowfullscreen></iframe>
この方法だと、毎回コードをコピーして埋め込むのが、ちょっとだけ面倒です。また、ブログのスタイルを変更して、動画のサイズを変更したい時などには、検索や置換機能を使用する必要があるので、後々のメンテナンスのことを考えて、カスタムフィールドを使用して簡単に埋め込むことにしました。
youtube用のカスタムフィールドを下記のように新規作成します。
名前:youtube
種類:テキスト
必須:チェックなし
ベースネーム:youtube
テンプレートタグ:EntryDataYoutube
Movable Typeのプラグインでケータイキットを使用していますが、タグ検索の結果が文字化けしています。
ヘッダーに文字コードを指定するタグを入れたり、phpの設定を変更しても解決できないので、サポートへ問い合わせ中。
簡単に解決できれば良いのですが・・・。
Movable Typeのプラグイン「CKEditor for MT」をインストールしました。
入手先は、Downloads for usualoma's ckeditor-for-mt - GitHubです。
とりあえず、プラグインの「設定」の「その他の設定」で、下記の設定値を追加して、編集エリアの行数を変更してみました。
config.height = '30em';
カスタマイズできる部分が多すぎて、全ては使いこなせないと思います・・・(汗)。
今までは、HTMLタグを手入力する事が多々ありましたので、だいぶ手間が省けると思います(^^)。